In this article, we will discuss about displaying Employee Directory (Delve/Corporate Directory) in SharePoint.
So, let's discuss step by step: -
2. Click on Gear Icon and select Site Settings.
3. Click on Site Collection Features.
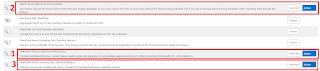
4. Now enable (Activate): -
a. SharePoint Server Publishing Infrastructure
b. Search Server Web Parts and Templates
c. SharePoint Server Standard Site Collection features
6. Now enable (Activate): -
a. Search Config Data Content Types
b. Search Config Template Feature
c. SharePoint Server Publishing
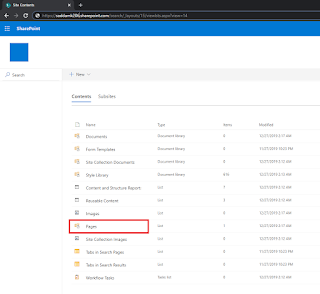
7. Click on Site contents.
8. Click on Pages and create a new Welcome page.
9. Now Put a Title and select Page Layout as (Welcome Page) Search People and create it.
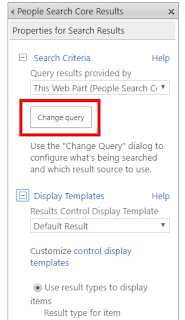
12. Click on dropdown icon inside People Search Core Results and select Edit Web Part.
{searchboxquery} contentclass = spspeople
15. We can see the result inside SEARCH RESULT PREVIEW.
17. Select Use a single template to display items inside Display Templates inside Properties for Search Results.
19. Now Apply and Save it, Then Check-in and Publish it.
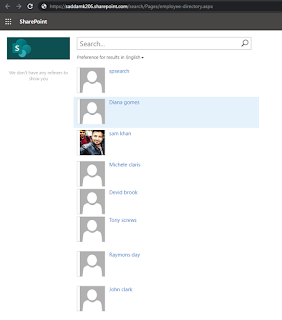
- Here Now we can see the Employee Directory (Delve/ Corporate Directory).